Dom html significato
Stai cercando Dom html significato ? Se è così leggi il nostro articolo per saperne di più.

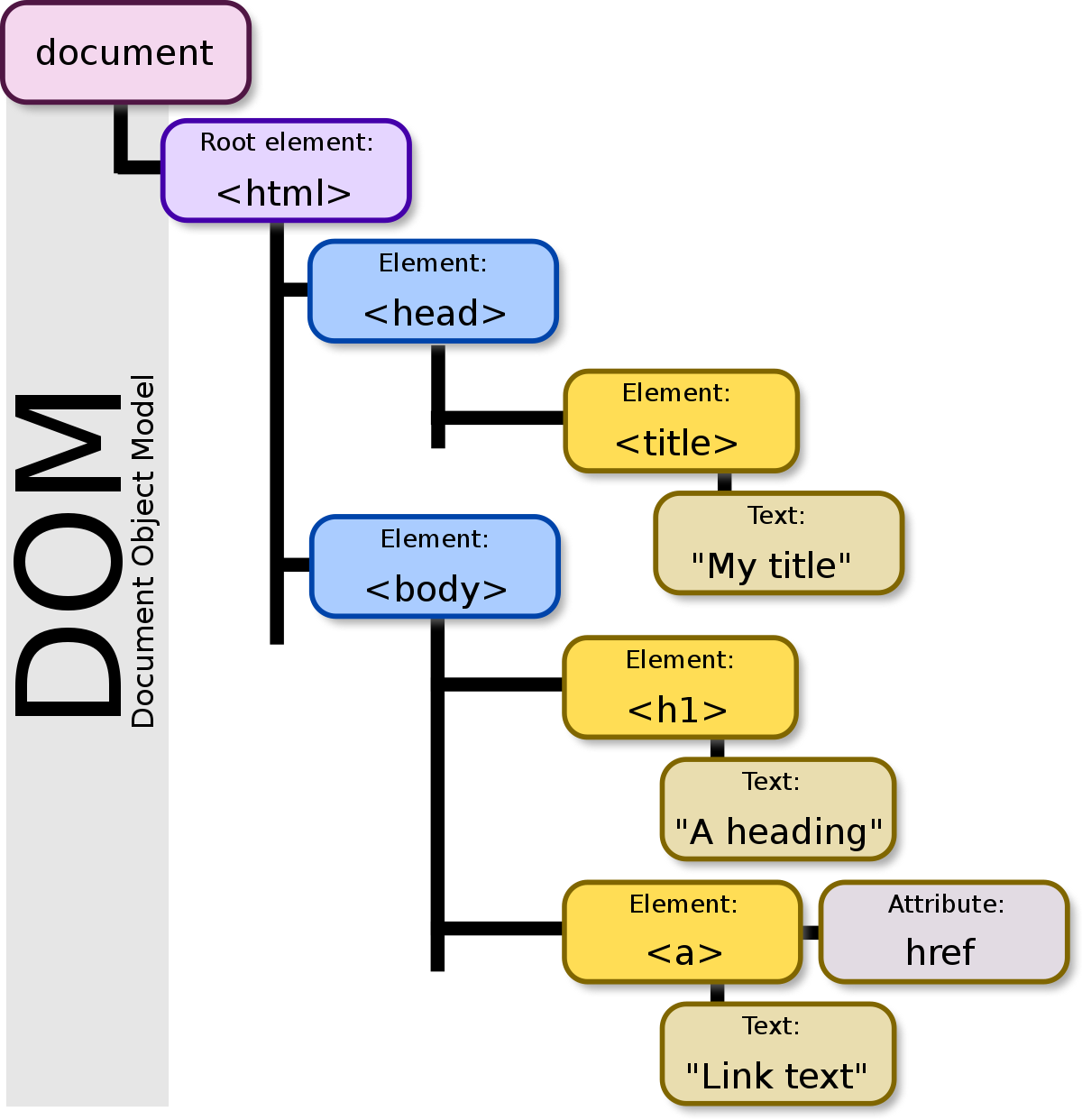
DOM significa Document Object Model e rappresenta la struttura di ogni pagina web.
La conoscenza del DOM offre il pieno controllo di una pagina web ed è la base per creare applicazioni in HTML e JavaScript.
Il DOM moderno è costruito usando più API che lavorano insieme.
Il Document Object Model non è un linguaggio di programmazione.
I principali metodi di document si possono dividere tra:
-Metodi che si occupano di recuperare elementi nella pagina;
-Metodi che sono coinvolti nella creazione di nuovi elementi.
Come recuperare gli elementi
getElementById(): Questo metodo permette di recuperare l’elemento caratterizzato univocamente dal valore del proprio attributo ID.
La sintassi è: document.getElementById(ID_elemento)
getElementsByTagName():
Questo metodo permette di recuperare l’insieme degli elementi caratterizzati dallo stesso tag.
La sintassi è: document.getElementsByTagName(nome_TAG)
- nome_TAG è il nome del Tag di cui si vuole recuperare la lista.
Creare nodi ed elementi
createElement(): Il metodo permette di creare un nuovo elemento di qualunque tipo.
La sintassi è: nuovo_elemento = document.createElement(nome_TAG)
createTextNode(): Il metodo permette di creare un nuovo nodo di testo.
I testi sono nodi particolari, che non possono contenere altri nodi, né possono avere attributi.
La sintassi è: nuovo_testo = document.createTextNode(testo_da_inserire)
Per maggiori informazioni ti invito a visitare i siti che parlano del DOM e delle sue caratteristiche in modo dettagliato.
In rete trovi molti siti che riguardano il Dom, l’HTML, il Php ecc…
Se l’articolo ti è piaciuto lascia un like nella nostra pagina di Facebook.
Sei alla ricerca di una guida riguardante l’informatica o la tecnologia? Bene allora clicca QUI.